AI对话样式使用教程
User
请你为我展示一下aichat-style的效果
Gemini
好啊,我现在就是在用aichat-style进行渲染,你应该可以看到。
而且,我们都可以支持多行。
不仅如此,你可以尝试下一个问题多问一些,来试一试aichat-style自动换行的效果。对于你来说,当你的问题很长的时候,会渲染一个最宽占页面50%的聊天气泡。
User
确实如此,那如果我的问题中包含了图片,就像这样,他可以支持吗

Gemini
当然,你可以看到图片已经渲染出来了。
User
如果我不想让你来回答了,可以换一个ai吗?
Chatgpt
当然可以,如果你平时更喜欢用chatgpt,可以用这个样式
Deepseek
还有我,你也可以像这样同一个问题配多个回答,形成“AI斗兽场”的模式
User
看样子很不错啊,哦还有AI回答中也会包含一些代码格式,这个也可以吗?
Gemini
那是自然,你可以在语法中正常使用代码块等markdown语法。
Chatgpt
比如上面的回答用代码块来展示其在obsidian中的写法就是这样的
> [!user]
> 请你为我展示一下aichat-style的效果
> [!gemini]
> 好啊,我现在就是在用aichat-style进行渲染,你应该可以看到。
> 而且,我们都可以支持多行。
> 不仅如此,你可以尝试下一个问题多问一些,来试一试aichat-style自动换行的效果。对于你来说,当你的问题很长的时候,会渲染一个最宽占页面50%的聊天气泡。
> [!user]
> 确实如此,那如果我的问题中包含了图片,就像这样,他可以支持吗
> 
> [!gemini]
> 当然,你可以看到图片已经渲染出来了。
> [!user]
> 如果我不想让你来回答了,可以换一个ai吗?
> [!chatgpt]
> 当然可以,如果你平时更喜欢用chatgpt,可以用这个样式
> [!deepseek]
> 还有我,你也可以像这样同一个问题配多个回答,形成“AI斗兽场”的模式
> [!user]
> 看样子很不错啊,哦还有AI回答中也会包含一些代码格式,这个也可以吗?
> [!gemini]
> 那是自然,你可以在语法中正常使用代码块等markdown语法。
你可以复制上面的代码到Obsidian中,来学习样式的语法
Deepseek
我还支持嵌套
Deepseek
还支持嵌套
Deepseek
支持嵌套
User
好好好,我已经准备试试了,光说语法,还没跟我讲怎么在Obsidian里用呢
Gemini
没问题,使用步骤如下:
- 下载样式的css文件,github链接点这里,从github中下载aichat-style.css文件
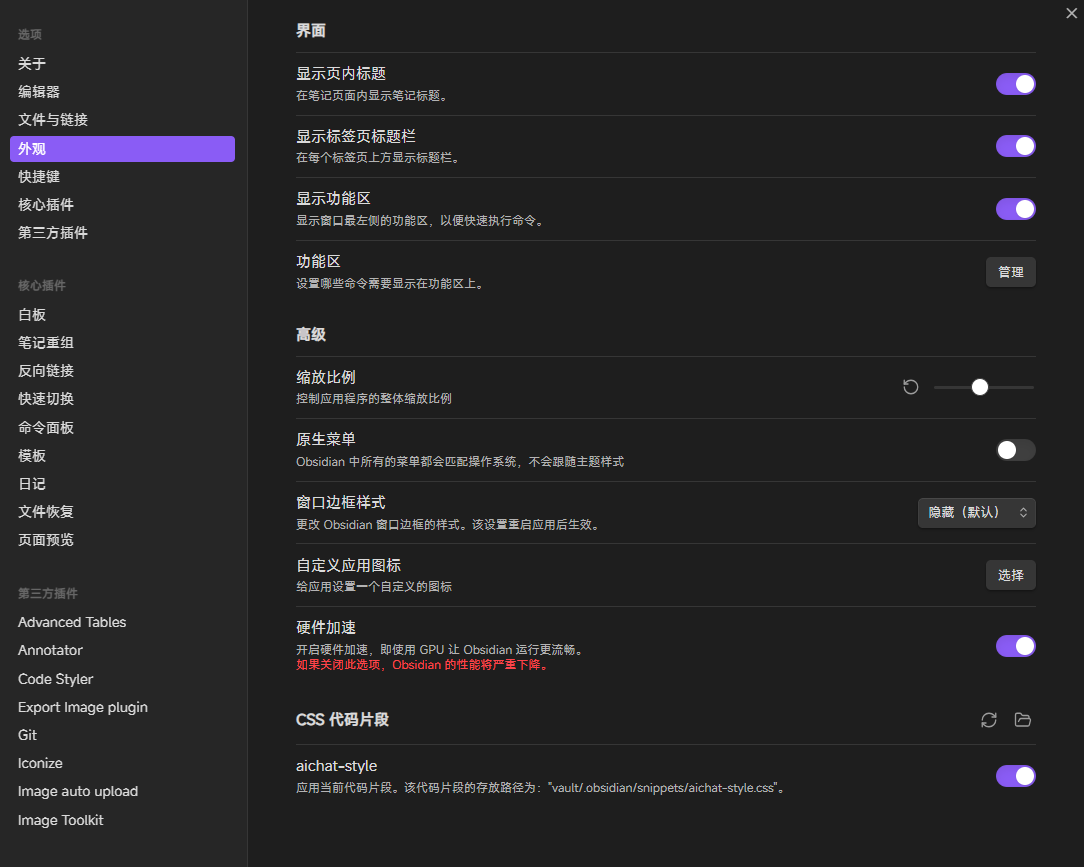
- 打开Obsidian的设置,找到
外观菜单,划到最下面CSS代码片段,点击最右边的文件夹图标进入css样式目录 - 将文件传入打开的目录
- 再回到设置这里,刷新一下,
CSS代码片段中会出现aichat-style的开关选项,将其打开即可